xScope是一款功能强大的精确度量工具,专为设计人员和开发人员而设计,非常适合测量,检查和测试屏幕上的图形和布局。它的工具浮在桌面窗口上方,可以通过工具栏,菜单栏和/或热键访问。
十个工具可以帮助您更快,更准确地完成工作,其中包括:
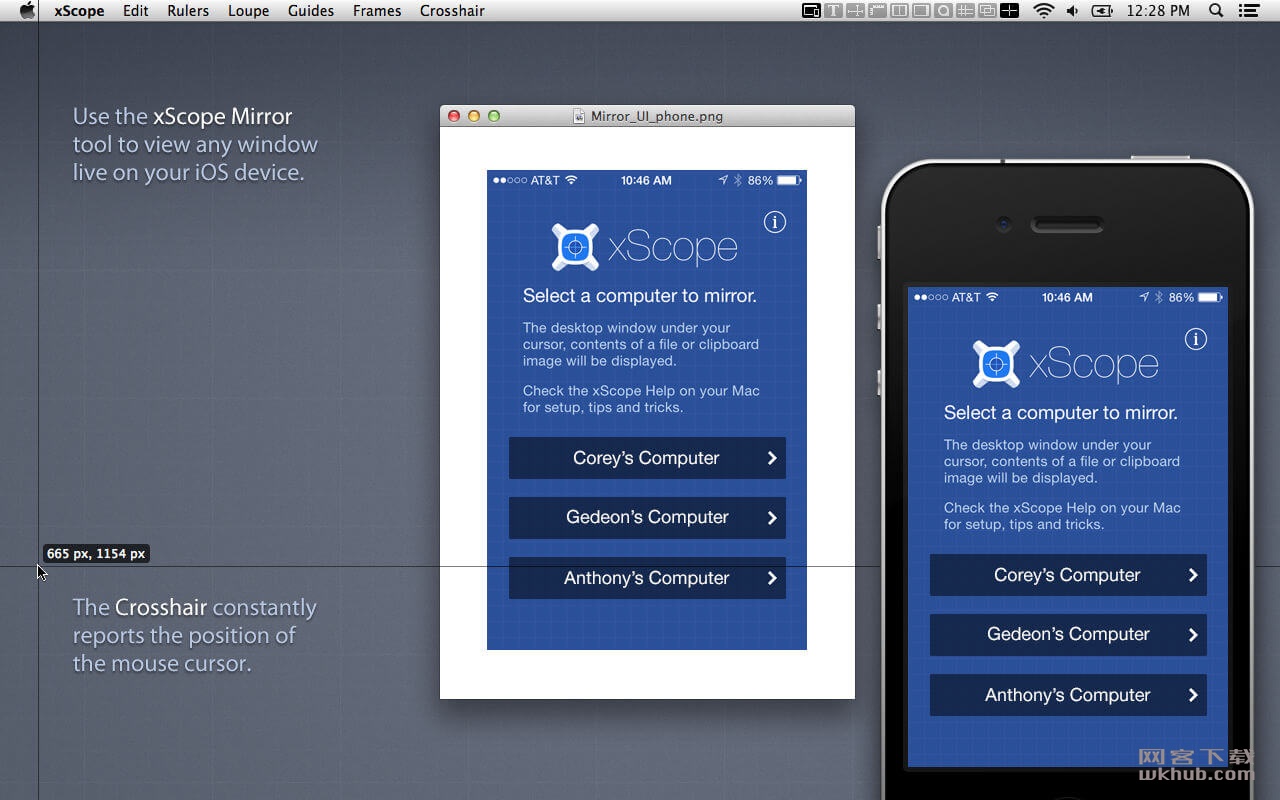
- 镜子
- 远程查看 – 轻松查看iOS设备,AirPlay或手腕上的Photoshop,文件或窗口。
- 模板 – 在iOS上自动显示图标或壁纸样机
- 无铬的用户界面 – 没有重叠的铬,以阻碍你的工作方式
- 安全性 – 通过首选项打开/关闭用户身份验证请求
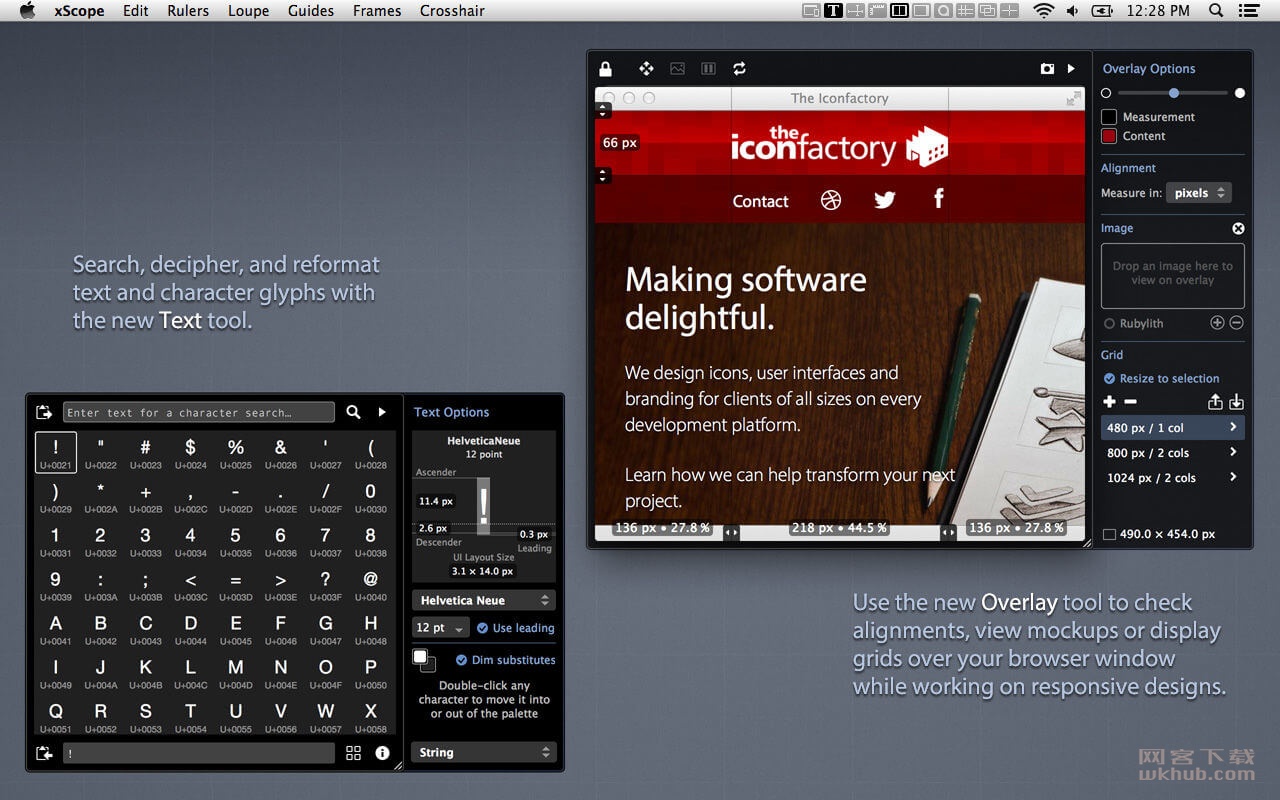
- 文本 – 新!
- 强大的搜索 – 对于任何十万个以上的Unicode字符的名称或标签
- 解码文本 – 解码文本实体,编码,常量等等!
- 转换格式 – 将文本输出为字符串,实体,URL编码等等!
- 测量字形 – 显示线条,字符或网页布局:包括字体指标和CSS
- 字符调色板 – 一个方便的地方收集常用的Unicode字符
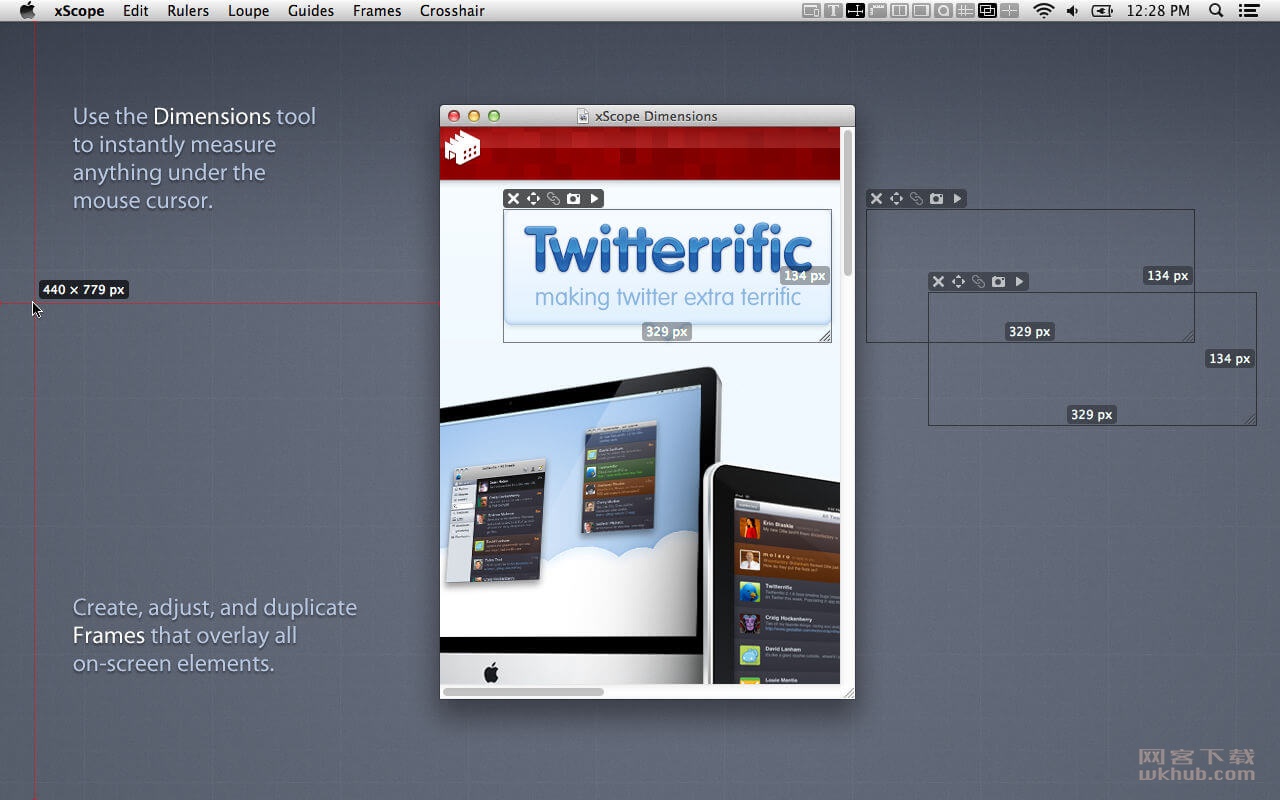
- 尺寸
- 立即在屏幕上找到任何尺寸
- 快速轻松地找到物体之间的距离
- 创建任何测量元素的屏幕截图
- 统治者
- 强大的屏幕上的统治者的像素测量
- 两个统治者与同步在屏幕上比较容易
- 按住控制按钮以捕捉屏幕内容的边缘
- 完全可调的水平和垂直长度
- 360度旋转范围
- 显示旋转的标尺的增量
- 覆盖 – 新!
- 增强您的Web浏览器 – 附加到窗口,使开发更容易
- 对齐标记 – 检查px / em / pt和百分比中的位置和距离
- 样机图像 – 一个透明的设计,通过您的HTML和CSS代码
- 具有断点的网格 – 与您的媒体查询保持同步的网格系统
- 循环断点 – 快速检查您的CSS中使用的所有大小的设计
- 全屏幕截图 – 获取整个网页的图片
- 与iOS模拟器兼容 – 非常适合在Safari中测试或开发原生应用程序
- 屏幕
- 轻松看到任何屏幕大小的可用房地产
- 由iOS,Android,Mac,Windows和TV平台组织
- 预先定义的屏幕模板或创建自己的
- 显示4:3和16:9纵横比电视的标题和游戏安全区域。
- 模拟用户视力问题,包括色盲和老花眼(老年)
- 使用Retina显示器时,去角质机模拟正常显示
- 为任何操作系统或浏览器定义自定义区域设置
- 放大镜
- 放大您的鼠标下的屏幕的任何部分
- 在RGB,HSB,HEX,CSS3 rgb()和HTML中的光标下显示颜色
- 使用尺寸快速测量放大的图像
- 参考色彩格式:查看RGB格式时使用十六进制颜色
- 用Shift-Cmd-C收集色样的运行列表
- 保存或导入.ACO颜色色板文件以便于参考
- 模拟用户视力问题,包括色盲和老花眼(老年)
- 显示鼠标光标的坐标以供参考
- 可以锁定窗口或鼠标位置的内容
- 指南
- 垂直和水平指南浮在屏幕上的所有其他的顶部
- 放置时以像素为单位显示导向位置
- 以像素显示指南之间的距离
- 保存并加载指导位置,以备日后参考
- 支持多个显示器
- 框架
- 可调节的标记盒浮在屏幕上方
- 按住控制按钮以捕捉屏幕内容的边缘
- Cmd-Shift-5缩小屏幕内容的选择范围并创建一个框架
- 显示预设网格,以帮助撰写框架布局
- 随意创建,移动,复制和编辑框架
- 保存并加载框架位置以供日后参考
- 十字线
- 报告鼠标光标的坐标位置
- 从左上方(设计工作)到左下方(开发工作)
本站统一解压密码:wkhub.com
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。